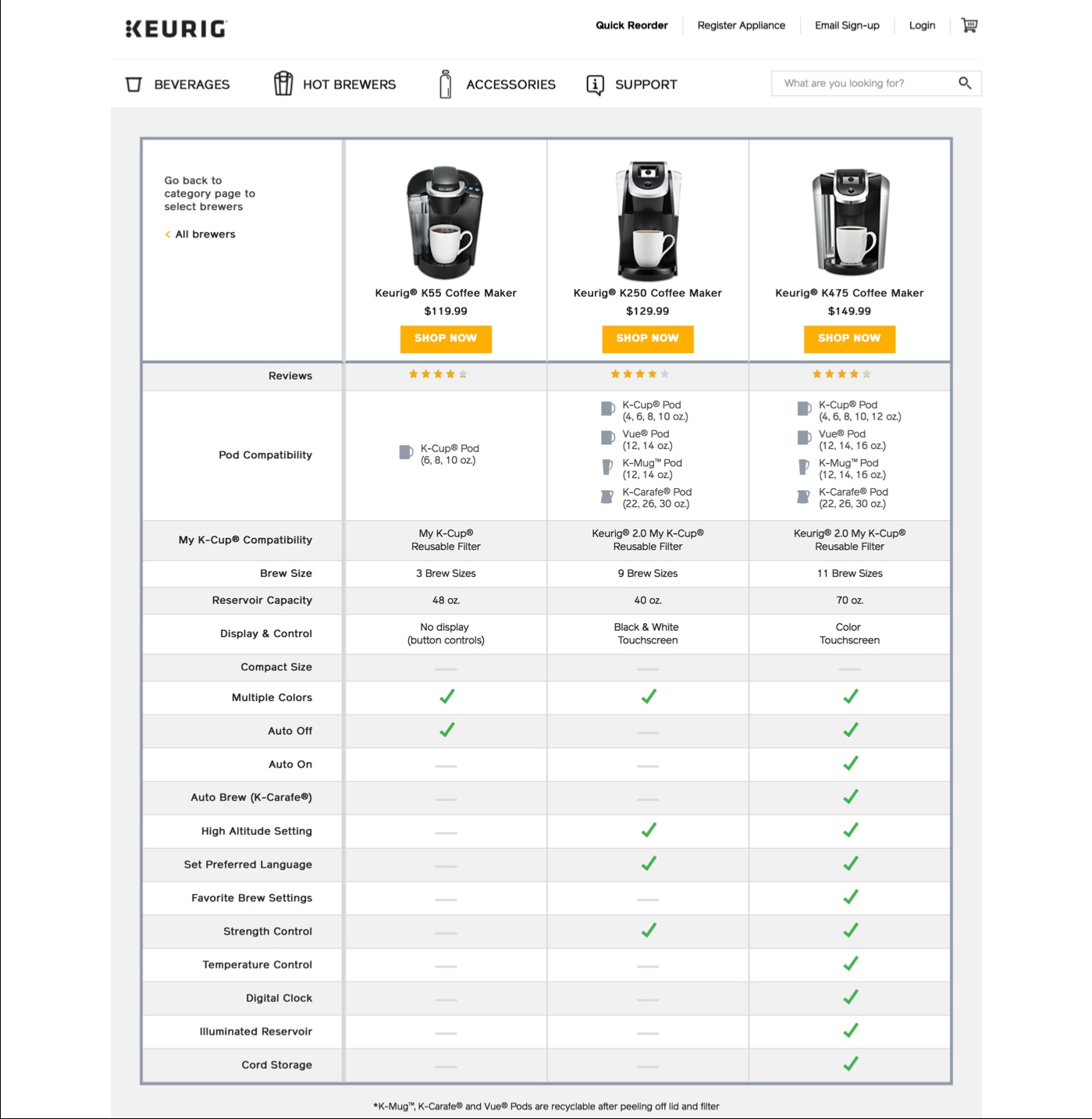
Comparison Tables for Products, Services, and Features
THANK YOU NNG for this article. So many sites need this and don’t utilize them. Good comparison charts are imperative to the success of an e-com site PERIOD. This article does a great job of explaining when and why to use one. Just in-case you have to make the argument that it’s worth the time and effort.

Source: Comparison Tables for Products, Services, and Features













Reply
You must be logged in to post a comment.