This is an important aspect of job growth and training that I don’t think is done enough. Hearing about developers getting PSDs that are 300dpi and filled with unnamed, ungrouped layers – shameful.
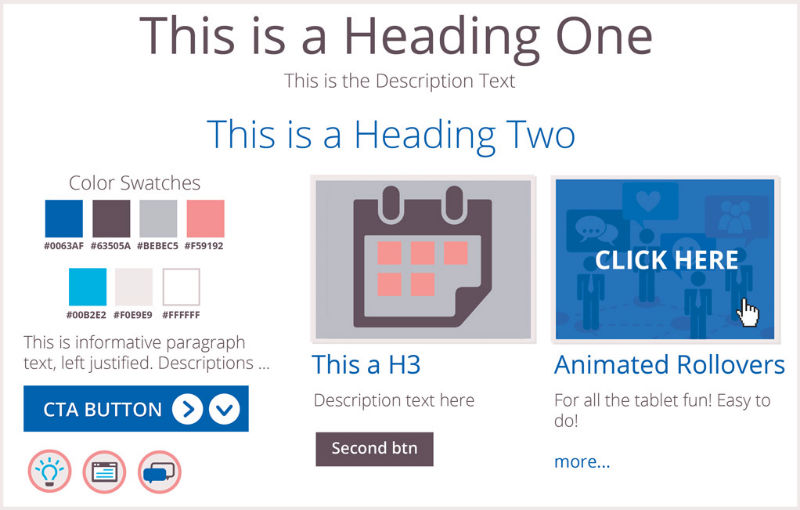
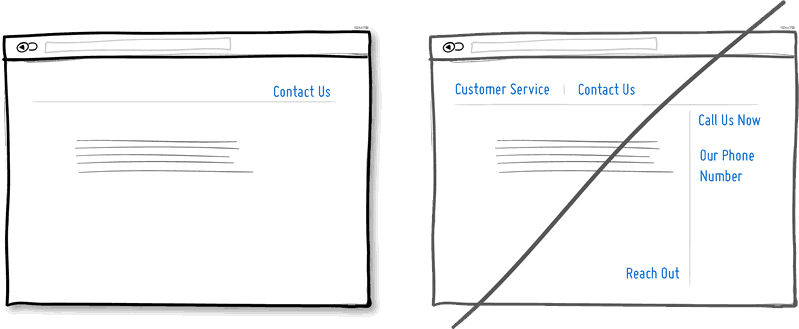
When working in teams made up of designers and front-end developers, there can be a lot of frustration and confusion when it comes to handing assets over from one team member to another. These might be design mockups or icons or high fidelity imagery for banners and the like. Regardless of the content of these handovers, there can always be improvements to this process.
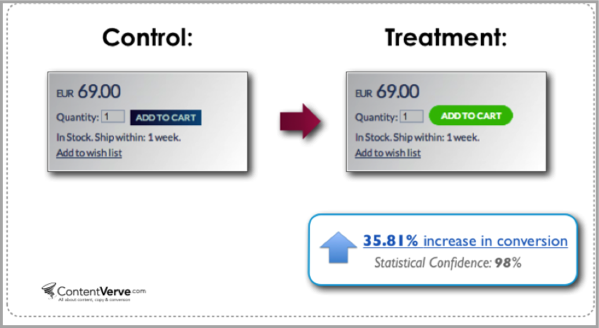
Depending on the project, developers will often require certain materials in order to make development as smooth as possible. So, I’d like to review a couple of steps that designers might take in order to alleviate these pressure points.
Read up on some best practices @ The Asset Handover | CSS-Tricks















Bobby 10:42 am on January 30, 2017 Permalink | Log in to Reply
I struggle with Color Theory too. good read. thanks.