Staying up on some new tech. Here is a good read about a new potential competitor to WordPress CMS… Netlify. 
Source: Netlify: First Impressions – David Bushell – Web Design (UK)
Staying up on some new tech. Here is a good read about a new potential competitor to WordPress CMS… Netlify. 
Source: Netlify: First Impressions – David Bushell – Web Design (UK)
28 Design Tools in 28 Days
https://blog.prototypr.io/28-design-tools-in-28-days-68247ae94542
This is an amazing resource for designers and devs alike. All-In-One Indeed.
Source: All in One Bookmark Links for Designer – Evernote Design
Was just talking about this today. Blockchain is the new buzz word (along with cryptocurrency). Time to get my hustle on with this stuff.

This is so good. “Design Darwinism” HA. I think this is spot on. I think what the problem here is though that you have “Product Managers” trying to think like designers and trying to go around the true design process by iterating instead of actually designing.
Source: Iteration is not design – The Design Innovator – Medium
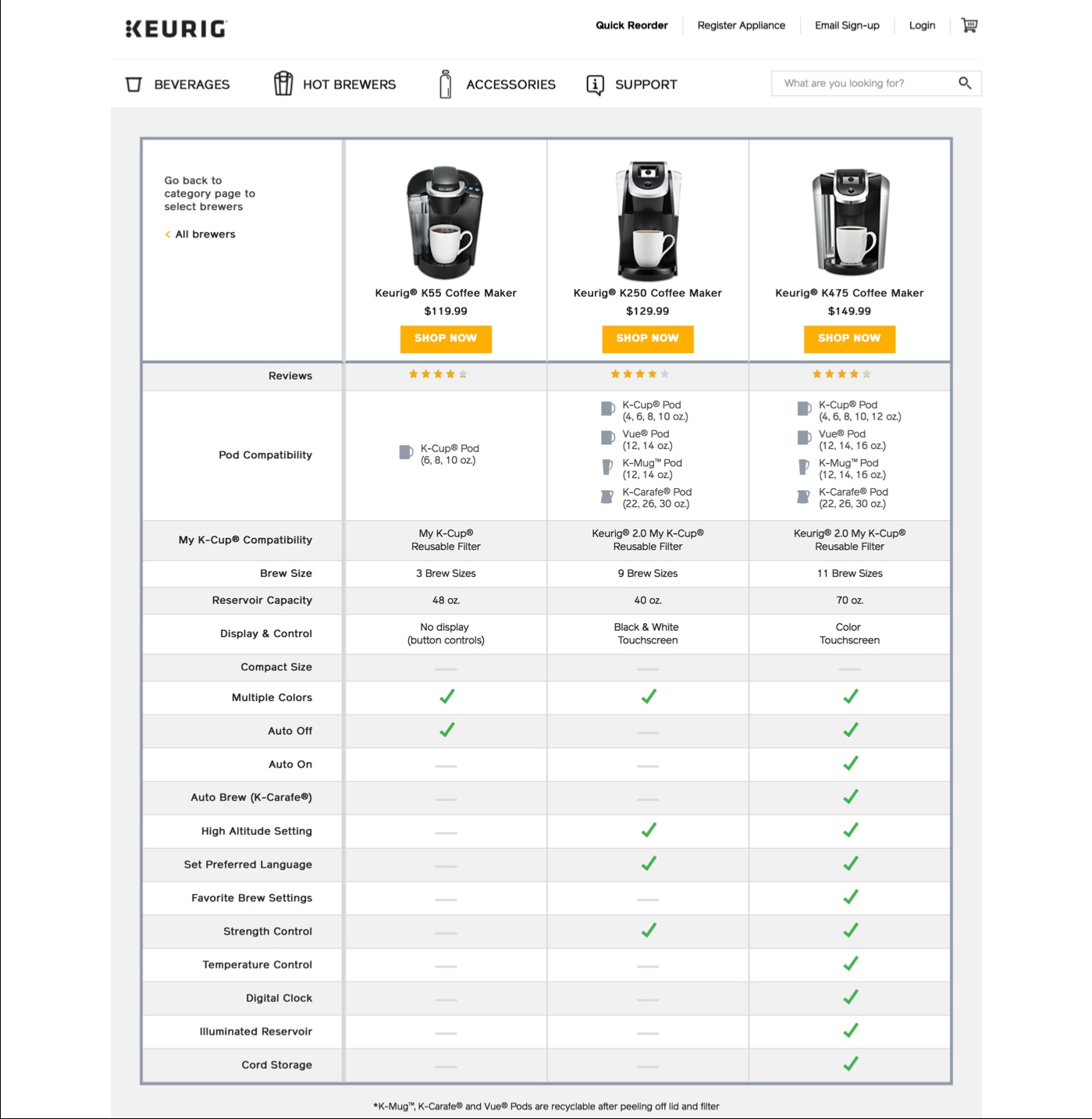
THANK YOU NNG for this article. So many sites need this and don’t utilize them. Good comparison charts are imperative to the success of an e-com site PERIOD. This article does a great job of explaining when and why to use one. Just in-case you have to make the argument that it’s worth the time and effort.

Source: Comparison Tables for Products, Services, and Features
Being pretty self-taught as far as UI design goes, I’ve always wondered why so many articles and books talk about color theory and palettes. In my experience, using a “split complementary palette” is about 0% predictive of me making nice-looking designs.
I have another word for that sort of thing: useless.
Source: Color in UI Design: A (Practical) Framework – Medium
I struggle with Color Theory too. good read. thanks.
2017…. need to post more on here. noted.
When it comes to creating prototypes, so many tools and methods are out there that choosing one is no easy task. Which one is the best? Luckily for you, you don’t need a sixth sense or any other superpowers in order to choose a prototyping tool. There are other, more objective means of choosing one. It all depends on your current priorities, so let’s just look at this giant list.
Find the Prototyping Tool You Need. Compare tools and find the one that fits all of your design needs.
Check out Prototyping Tools
![]()
Browserhacks is an extensive list of browser specific CSS and JavaScript hacks from all over the interwebs.
check out Browserhacks
WordPress security is often an area in WordPress left neglected or done incorrectly.
A couple of weeks ago Sitepoint held a webinar with Chris Burgess on SitePoint to discuss WordPress security and how users can start making their site more secure. Some of the topics covered include:
Check out the link below to listen to the complete talk. Lots of great tips.
Source: Head Slapping WordPress Security with Expert Chris Burgess
This is great. Need to get back into this stuff. I miss playing with wp
This is decent article about how to hire a UX Designer, I don’t agree 100% with their take on it, but it’s good to get other perspectives.
TLDR; it’s hard and there is a lot to consider.
Hiring has been one of the most challenging and important tasks I’ve had in my career. Hiring the right person for the job is your chance, as a manager, to get things started off on the right foot.
Hiring for a creative design position is a bit easier than for a UX position because you can really get a sense of someone’s design skills simply by looking at their work and asking the right questions. It’s hard to bullshit your way through a portfolio if you didn’t do the work.
UX is different I think. Usually you can’t really see some of the thinking and work that’s done on the UX end of a project. It requires you as a hiring manager to really know what you need. Assessing needs for UX is tricky and then finding the right person is next to impossible.
Another problem is the people doing the hiring. Most of them don’t know what the hell UX is or how it should be set up within an organization. It’s sad really. It’s such a new field and everyone thinks they can just call them selves a UX Designer. I’ve seen product managers, project managers, print designers, account people, all of them try to pivot to UX Designer and I believe it’s going to hurt the industry in the long run, more than help (which isn’t a popular opinion apparently)
Luckily for the savvy and experienced UX Manager you can spot these frauds easily. The problem is there aren’t a lot of managers that were true UXers that have moved into that manager role yet to hire properly. No one knows where to put UX either, its just a mess in pretty much every organization.
Does your organisation have design leadership?
I struggle with this everywhere I’ve worked. Even in agencies that pride themselves on being creative. The issue is that most of the leadership come from the business side and not the design side, when it should probably be flipped.
This is a pretty decent read on why it’s needed to achieve a user centered design of ANY and ALL products you produce as a business.
Source: Supersized. Making design work in large organisations
We all see the world through our own unique filters. These filters are based on our personal experience, culture, context/environment, and our frame of mind. And they come with an unintended side effect that most of us aren’t aware of: they cause us to falsely believe that other people see the world the same way we do.
Human beings have a natural tendency to overestimate the degree to which other people will agree with us, think like us, and behave like us.
It’s your job to protect your team from falling victim to this bias.
Keep your focus on the users. And be rigorous about identifying and challenging the assumptions your team is making about who they are and what they need.
Source: Cognitive psychology for UX: how to avoid the false consensus effect | UserTesting Blog
User on-boarding is a once in a user’s lifecycle experience that—when done well—bridges a delicate journey between your sign up page and your user’s first value gained from your product.
We refer to this moment of value as a user’s Wow or Aha! moment—Aha like, “Wow this is awesome!” Or “Aha! Now I get it!”
On-boarding experiences often include welcome messages and product tours to get users acclimated. These experiences incorporate common UI patterns that overlay or augment the app’s true interface with annotations.
We Categorized 327 User Onboarding Experiences Into 9 UI Patterns (Find Out Which You Should Use)
Download free printable device templates for UI & UX designers. Each sketch sheet contains a blank and dotted-grid version in in .png and .pdf formats
Source: Printable device sketch sheet templates for UX & UI designers
What really matters is screens, not devices.
Source: Why Mobile First Is Outdated — Inside Intercom — Medium
Great article about the different types of user research out there and how they interact with each other.
Source: Market Research and Usability – Whitney Interactive Design
What do you notice about the website above? It doesn’t have a navigation bar. The text links are floating in space and obscured by the background image.
** This is one of those ‘lightbulb’ kind of articles. One that makes you think of something that may have previously been overlooked or even taken for granted.
-g
read more @ The Navigation Bar Is an Affordance, Stop Removing It – UX Movement
Reply
You must be logged in to post a comment.