Recent Updates Page 25 Toggle Comment Threads | Keyboard Shortcuts
-
Bobby
-
Bobby
WiiU to use near-field communications for easy online purchases
WiiU to use near-field communications for easy online purchases.
Hella cool. It takes big names like Nintendo to start using something like NFC for it to really take off.
Say you’re trying to buy an intriguing-sounding game from the Nintendo eShop. Assuming you don’t have any of those wacky “Nintendo Points” left over in your account (“It works just like regular money, but it’s, er…’fun’“), you have to break out a credit card (or a prepaid Nintendo Points card) and painstakingly enter the card type, card number, expiration date, security code, and billing address, all using a Wii Remote pointer that’s ill-suited to the purpose (hope you haven’t had too much caffeine recently).
-
Bobby
Twitter to Roll Out More Brand Pages for Paying Advertisers
Brand pages can be customized with large header images that advertisers can use to give greater visibility to their logo or other branded elements, which are often partially obscured by the timeline of tweets in the standard format. They can also be programmed to keep a particular tweet at the top of the timeline, which can auto-expand to reveal an embedded photo or video without the user taking action, and thus gives the page more visual impact.
-
greg
Anatomy of a Perfect Website
http://goo.gl/LJCHN -
Bobby
Chili’s & QR Codes- relevant way for restaurant to use them http://www.mobilemarketer.com/cms/news/software-technology/11962.html
-
Bobby
HTML5 Please – Use the new and shiny responsibly
HTML5 Please – Use the new and shiny responsibly.
This looks promising:
Use the new and shiny responsibly.
Look up HTML5, CSS3, etc features, know if they are ready for use, and if so find out how you should use them – with polyfills, fallbacks or as they are. -
Bobby
This is a very interesting concept w/ a cool nav throughout the site… http://grindspaces.com/
-
greg
Mobile is amazingly versatile, and design for mobile is about the culture of your audience, the tasks they are trying to complete, and the context in which they are completing them. Design for mobile and therefore mobile standards need to be approached from a human perspective. The primary purpose of mobile standards is the same as if they were created for a more traditional interface. From a business perspective, they are created for two reasons:
Standards save time and money by avoiding duplication of effort by developers and designers across projects and interfaces.
Standards enable the creation of interfaces that are efficient and familiar to users, thereby increasing usability and decreasing the learning curve.
These two benefits should be fulfilled in any guidelines documentation. But with the advent of standardization of mobile interfaces, there are so many other ways guidelines can be expanded to serve the audiences they affect: the developers and designers who implement solutions based on the standards, and the end-users of the products being created.
excellent read at Raising the Bar for Mobile Standards | UX Magazine.
-
Bobby
An agency I worked for in Atlanta did this site. It is very female friendly in a male dominated area–flooring. Check it out. http://na.pergo.com/
-
Bobby
http://www.nikebetterworld.com/
Take a look at Nike Better World site’s paralax scrolling
-
greg
This is an interesting infographic from Rasmussen College. Multitasking: This is Your Brain on Media illustrates the increase between 1999 and 2009 in media consumption among people eight to eighteen years old. The infographic illustrates not just the increase in media consumption but also the device through which that media is consumed. The most interesting aspect of the infographic is the effect on the brain of multitasking with media. Too bad the data is from January 2010 – i bet the difference in just the last year is significant.
http://www.rasmussen.edu/images/blogs/1299064473-multitasking-effect-on-brain.png
-
greg
5 Things Every Mobile Design Should Have
Okay, so it looks like this whole mobile web fad just isn’t going away any time soon. I’m starting to get the feeling that we’ll need to start designing more mobile friendly websites. As much as we think mobile web design is very different from full screen web design, it really isn’t. Although the screens are smaller and you can touch them, most of the basic principles of design still apply.
But there are some considerations that you may wish to take when designing for mobile browsers to compensate for some of these little differences. I’ve tried to boil it down to 5 main elements that every mobile site MUST have:
- Meaningful Navigation
- Focused Content
- Feedback
- Clear Branding
- Plenty of Space
Now I know there is probably some more elements that every mobile must have, but I feel like these 5 elements are critical pieces that shouldn’t be overlooked and are things we must consider when designing our mobile versions.
see more examples at 5 Things Every Mobile Design Should Have | Codrops.
-
Bobby
What to Expect from Mobile Marketing Tech in 2012
-
Bobby
Open Source Maps Gain Ground as Google Paywall Looms | Wired Enterprise | Wired.com
Open Source Maps Gain Ground as Google Paywall Looms | Wired Enterprise | Wired.com.
Good read about Mapping technology and how Google is going to start charging.. YIPES!
OpenStreetMap, or OSM, is yet another example of a project that manages to compete with a massive tech company simply by crowdsourcing a problem. Much like Wikipedia challenged Encyclopedia Britannica and Linux took on Microsoft Windows, OpenStreetMap is battling Google Maps, and at least in some cases, it’s winning.
OpenStreetMap founder Steve Coast says the project is “still waiting for the big one.” But in addition to Nestoria and making the leap to OSM, some bigger organizations have taken note. The White House employed OSM to track its Change campaign, and in 2008, the popular photo-sharing site…
-
Bobby
I Shot Asteroids – With My Eyes [VIDEO]
I Shot Asteroids – With My Eyes [VIDEO].
WOW. the possibilities are endless with this technology.
I see this really coming in handy for real time web site analytics… if you could convince the user to let it track your eye that is.
What do you think this could be used for????
-
Bobby
Remember.. we all suck at certain times…
Just to keep us grounded when our heads get too big:
for you account people out there:

http://fuckingcreatives.tumblr.com/
and…..for you creatives out there:
http://doucheyaccountguy.tumblr.com/
-
Bobby
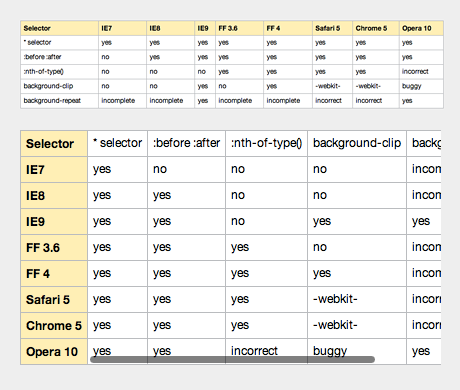
Responsive Tables 2 – David Bushell – Web Design & Front-end Development
Responsive Tables 2 – David Bushell – Web Design & Front-end Development.
-
Bobby
Social Media: What to Expect in 2012 | Social Media Today.
Good read.. but this one… wow.
11. Facebook will surpass 1 Billion people
“Where does that more than 1 billion Facebook users come from? The countries with more than 20 million people and Facebook penetration below 20% will add most of this growth in 2012. Add the potential growth of other countries and you get to a cool billion or 1.1 billion even. And that does not include China.” –Dreamgrow
-
Bobby
-
Bobby





Reply
You must be logged in to post a comment.