Recent Updates Page 31 Toggle Comment Threads | Keyboard Shortcuts
-
greg
-
Bobby
Periodic Table of the (HTML5) Elements
Periodic Table of the (HTML5) Elements
This is pretty sweet. All HTML5 and laid out like a periodic table. Making science FUN!
-
Bobby
-
Bobby
Augmented Reality Kills The QR Code Star | Fast Company
Augmented Reality Kills The QR Code Star | Fast Company.
WOW. See ya QR Codes!
-
Bobby
-
Bobby
From traditional business to social business
When businesses ask for a social media strategy, what they are often really asking for is: Get me a presence on Facebook, Twitter and the like. The mantra of cultural and organisational change that is required in the social web seems to ring hollow. To be fair, it is not their fault. With a traditional business mindset it is hard to see why a presence on Twitter or Facebook is different from the corporate website. After all, these tools can seem to be just another communication channel.
via From traditional business to social business « Dachis Group Collaboratory.
-
greg
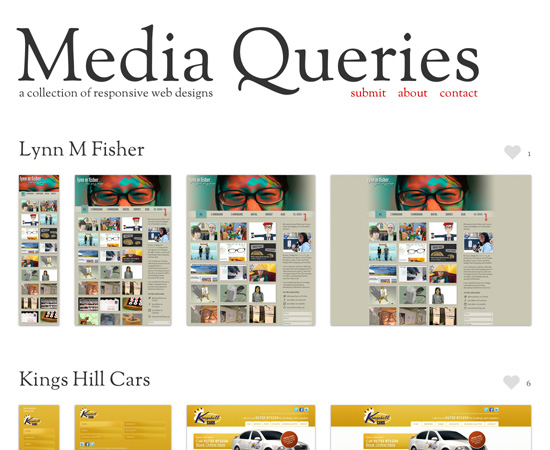
10 Excellent Tools for Responsive Web Design
So, you’ve decided to venture into the creation of responsive web designs. Wonderful! With the browsing landscape diversifying into mobile devices, netbooks, desktops and so forth, responsive web designs allow web designers to provide different layouts for specific devices (based on screen size and browser features) giving site visitors an optimal user experience.
So now, you’ve determined that it would be beneficial to create responsive web designs. What tools can help you get the job done?
Tools have started to spring up to provide us with shortcuts and helpers for common responsive web design tasks. Let’s take a look at just few that I find the most useful.
read more at 10 Excellent Tools for Responsive Web Design.
-
Bobby
Interesting take on getting consumers into a fashion retailer… Wet Seal offering free Android devices when you try on 5 pairs of their jeans. http://www.mobilecommercedaily.com/2011/08/02/wet-seal-increases-denim-sales-via-back-to-school-mobile-initiative
-
Bobby
WhatFont Tool
WhatFont Tool – The easiest way to inspect fonts in webpages
-
Bobby
Some interesting examples of HTML5 canvas animations made using Adobe’s latest beta software. http://labs.adobe.com/technologies/edge/resources/
-
Bobby
I think the best use of this is going to be in the rich media ad space. being able to keep bloated flash ads off a site and instead use clean HTML5 animation to drive the same point across will be a great motivation for both advertisers and publishers.
-
-
Bobby
Android GUI PSD High-Density | Downloads | Teehan+Lax
Android GUI PSD High-Density | Downloads | Teehan+Lax.
The latest and greatest Android GUI from the guys at Teehan+Lax.. which eerily sounds like Shaheen+Lux .. weird.
-
greg
Special Entities of HTML
When you type text into any reasonably modern word processing program, even though your keyboard key shows that ubiquitous ASCII double quote symbol, you see nice “curly” opening and closing punctuation marks when you hit it.
These special quotes can’t be found on your keyboard. But word processing programs understand that when you put something in quotes, you want nice left and right quotes, and it replaces the characters you typed in with the correct ones. The same goes with apostrophes. Have you ever seen an ASCII apostrophe like the one on your keyboard in a book or brochure? Of course not. What we usually see in printed material is a closing single quote. In fact, there exists a vast array of characters that aren’t represented on a standard keyboard, though these characters show up on web pages and in printed material.
Now, that’s all well and good for people using word processors. But for those of us typing text into an HTML document, there’s no system to automatically replace the characters from our keyboards with their grammatically correct equivalents. Depending on which type of character encoding your web site uses, when you paste these characters directly into an HTML document, you may see a bunch of gibberish on the rendered page. Also, the inclusion in text of characters that are used by HTML, like < and >, will wreak havoc in your page, as they cause the beginning or ending of HTML code.
For these reasons, a series of special codes or entities has been created — we type these into our HTML documents to produce correct punctuation marks and just about any special character that we could need. The examples in the table below are just a sample of the many HTML character codes that exist.
The code on the far left is known as an entity name or keyword. For instance, to produce a copyright symbol in your document, enter copy directly into your HTML; you’ll see a © in the rendered page. Each of these entities also has a numerical equivalent; the numerical equivalent of copy is #169 which produces the same symbol.
Sample list of HTML character entity references
Entity Character Description < < Less than > > Greater than & & Ampersand ‘ ‘ Left single quote ’ ’ Right single quote “ “ Left double quote ” ” Right double quote « « Left angle quote » » Right angle quote ® ® Registered trademark ™ ™ Trademark © © Copyright ¢ ¢ Cent £ £ Pound € € Euro ¥ ¥ Yen ¼ ¼ One quarter ½ ½ One half ¾ ¾ Three quarters For a more complete list of codes and their alternative entity numbers, check out W3Schools’ HTML Entities page.
via Special Entities of HTML » Typography » Design Festival.
-
Bobby
How to Find Your Most Valuable Pages and What to Do With Them
No matter what type of website you run, you’ll find that most of your traffic hits very few of your pages.
And if you don’t optimize those pages for conversions and sales, you’ll Absolutely regret it.
Now I’ll show you how to find the most valuable pages, and what to do with them.
How to Find Your Most Valuable Pages and What to Do With Them.
-
Bobby
-
Bobby
resizeMyBrowser
BOOKMARK THIS SITE! Makes it super fast and easy to resize your browser.
-
Bobby
Responsive Web Design Techniques, Tools and Design Strategies – Smashing Magazine
Responsive Web Design Techniques, Tools and Design Strategies – Smashing Magazine.
In this excellent collection of articles about responsive design, they give some links to responsive mobile email design! YOI!
MUST READ!
-
greg
These reports offer insight to what demographics are using mobile and digital media, and how they are using it.
comScore 2010 US Digital Year In Review
comScore 2010 US Mobile Year In Review -
Bobby
Mobile UI Patterns
Mobile UI Patterns › Activity Feeds.
This page is pretty awesome. Patterns for mobile design.
It’s simple and easy to get a quick look at how some other apps are designing things like Check-in Screen, Custom Tab Nav, Lists, etc.















Reply
You must be logged in to post a comment.