Understanding the Rule of Thirds in Web Design
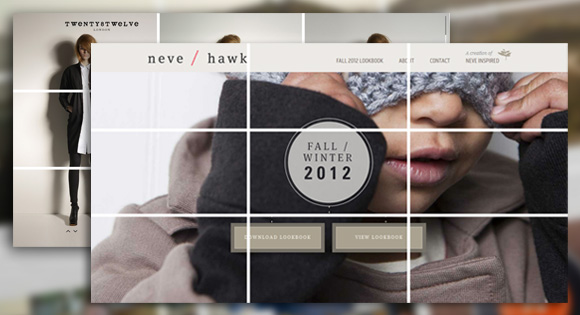
In its most simple form the rule of thirds refers to a 3 by 3 grid that fits on top of any image. There are no specific sizes to the blocks – only that they are equally shaped. The grid works horizontally or vertically and helps you determine how the eye follows an image or group of images (such as a website).
The rule of thirds has been around for several hundred years, with the first written reference by John Thomas Smith in “Remarks on Rural Scenery” 1797. He wrote about the philosophy and how it pertained to painting and art, giving it the name “rule of thirds,” a phrase that is now used commonly among artists, photographers and designers.
While the rule of thirds can be used intentionally in art, photography or design, it is also an ever-present concept. Even when you don’t plan or accommodate for it, the rule of thirds exists. Your job is to use it to your design advantage.
Read more at Understanding the Rule of Thirds in Web Design | Codrops.

Reply
You must be logged in to post a comment.